Smart Control Education
Focusing on training skilled personnel in the intelligent manufacturing industry.

Hello everyone! Let’s learn a small piece of industrial control knowledge every day. I am Xiao Zhi, and I’m here to meet you again! Today, we will learn about the standard layout of touch screens (internal standards of foreign companies). Let’s start learning with a little finger movement!
HMI Level Requirements
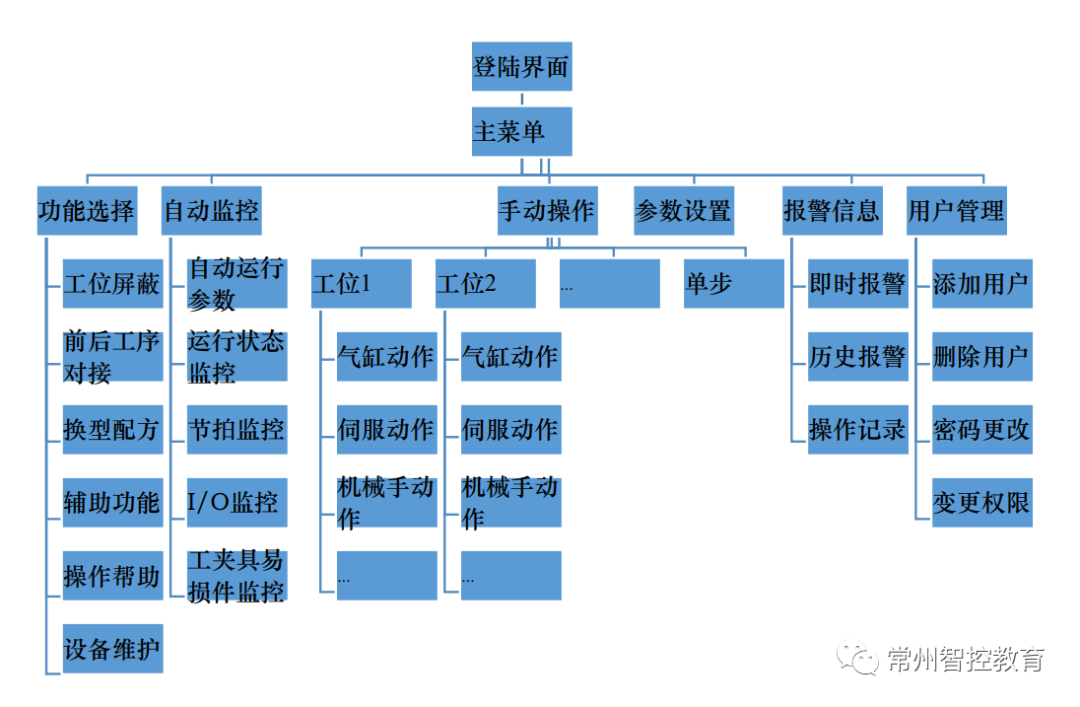
The HMI interface nesting principle requires a maximum of three levels, but can be designed to four levels as needed. After powering on, the system enters the login interface, and after logging in, it enters the main menu interface (level one interface). The function buttons include user management, function selection, automatic monitoring, manual operation, parameter settings, alarm information, and the main menu. Each interface includes the main function buttons of the level one interface, and when entering the corresponding level one, two, or three interface, the main function buttons of the level one interface should change color. The subsequent process (except winding) and module manual operation interface should include single-step (sequence) operation. The HMI interface architecture is shown in the figure below:

Login Interface Requirements
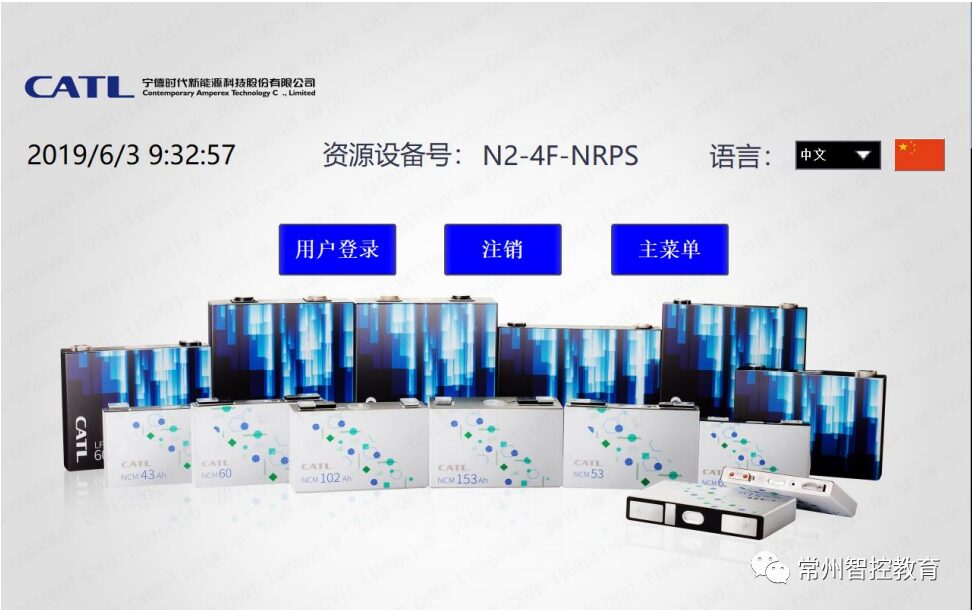
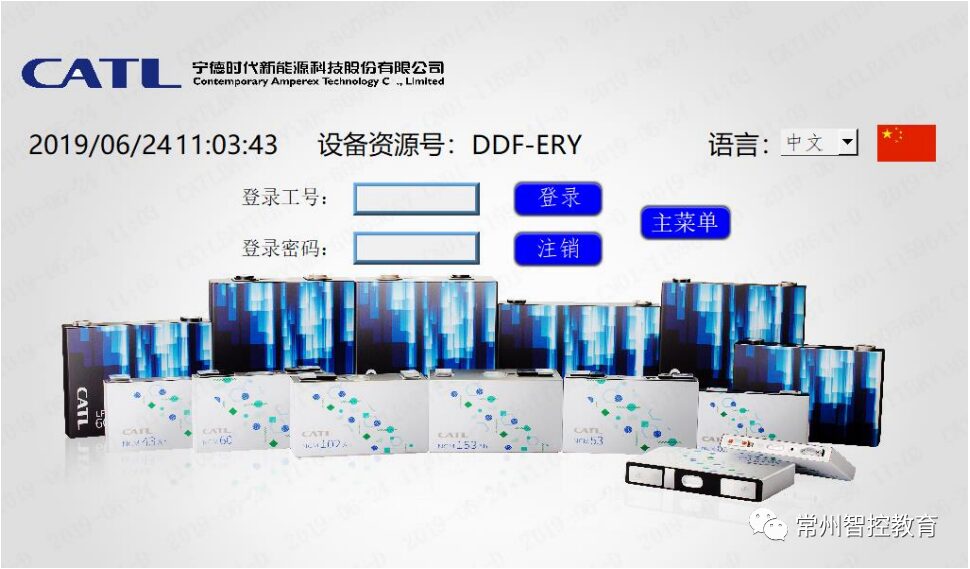
The login interface serves as the startup screen and must display a unified device resource number. After entering the account number and password, click the login button to authorize the account. After a successful login, clicking the main menu button will lead to the main menu interface.
1. (Siemens, Weilin) Device resource number font: Microsoft YaHei, font size: 27, color: black; (Proface) image font: Microsoft YaHei, bold, font size: 20, color: black;
2. (Siemens, Weilin) Login/Logout/Main Menu button font: SimSun, font size: 27, color: white, button frame background color: blue, RGB color values R:0, G:0, B:255; (Proface) font: standard font, pixel: 8*16, bold;
3. (Siemens, Weilin) System time font: Microsoft YaHei, font size: 27, color: black; (Proface) font: New SimSun, font size: 20;
4. The company logo is located in the upper left corner of the login interface;
5. The language switch icon is placed in the upper right corner and must have switching functions for Chinese, English, and German;
6. (Siemens, Weilin) The HMI background color is uniform: R:205, G:215, B:225;

(Siemens Touch Screen Login Interface)


(Weilin Touch Screen Login Interface)
Main Menu
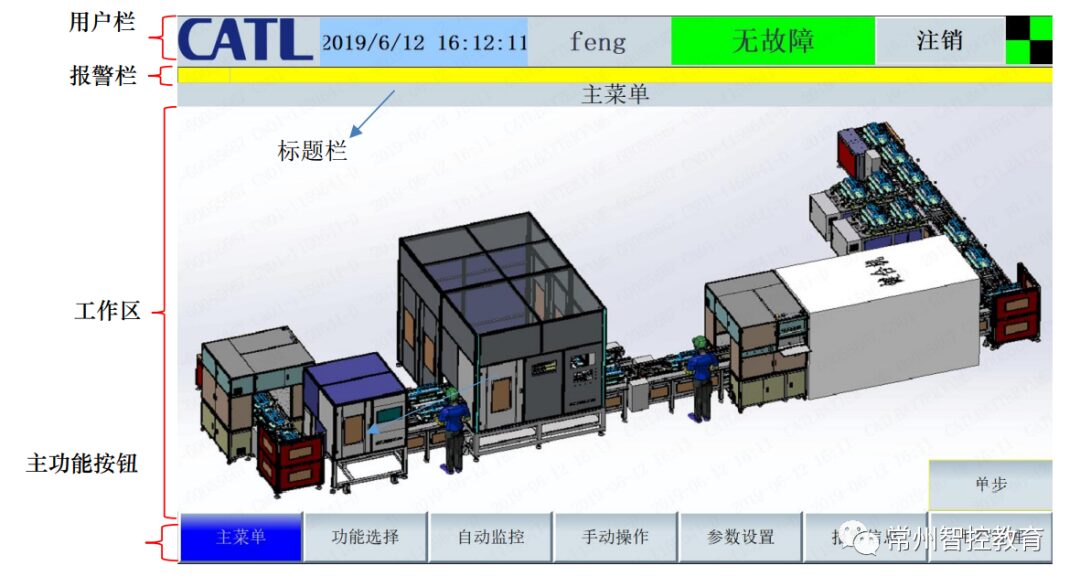
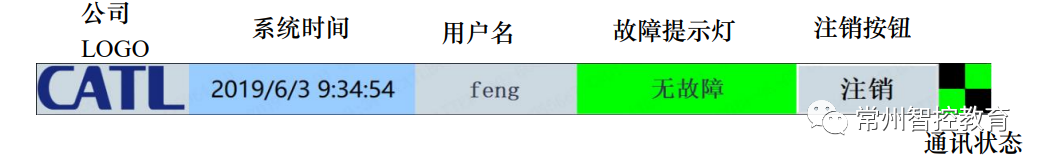
1. User Bar

a. (Siemens, Weilin) System time: background color uses blue, RGB color values R:153, G:204, B:255, font: Microsoft YaHei, font size: 25;
b. (Siemens, Weilin) Username: displays the current logged-in username, font size: 32, background color: base color;
c. Fault indicator light: when there is no fault indication, the background color is green RGB color values R:0, G:255, B:0; when there is a fault indication, the background color is red RGB color values R:255, G:0, B:0; (Siemens, Weilin) font: Microsoft YaHei, font size: 32;

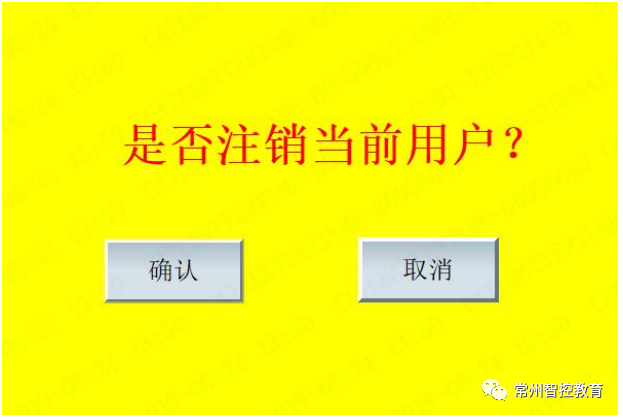
d. Logout button: When the logout button is clicked, the confirmation window appears as shown below. After clicking the confirm button, the current user is logged out, switching to the login interface. Clicking cancel returns to the current interface. (Siemens, Weilin) button font: Microsoft YaHei, font size: 32. Popup button font: SimSun, font size: 20, color: black. Prompt text font: SimSun, font size: 36;
e. Communication status display: indicates the communication status with the PLC, with a pattern alternating when there is communication, and no change in the pattern when there is no communication.
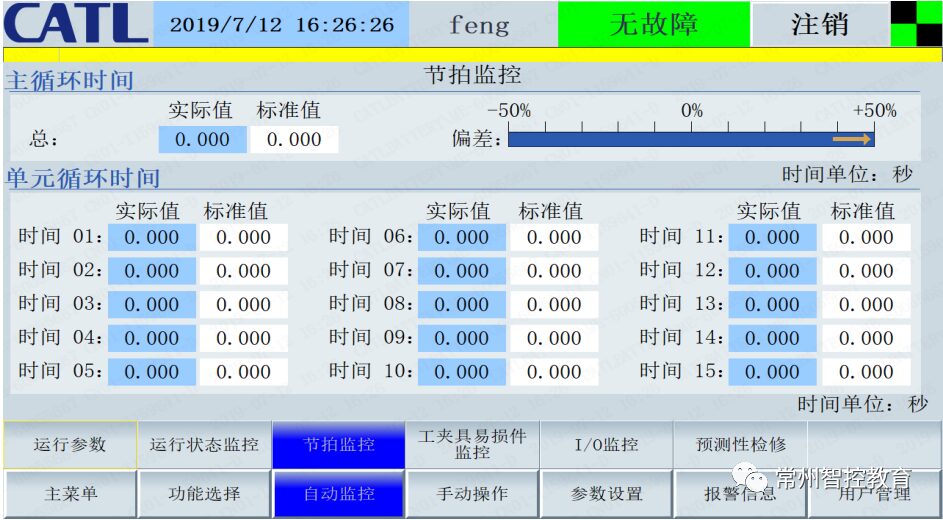
2. Alarm Bar: The alarm bar can cycle through the current alarms.
3. Title Bar: Displays the name of the current screen, font: SimSun, font size: 27, color: black.
4. Working Area: The working area displays the three-dimensional view of the device, which can be scaled proportionally, covering the entire working area.
5. Main Function Buttons: The main function buttons include: main menu, alarm information, automatic monitoring, manual operation, parameter settings, function selection, user management. (Siemens, Weilin) font: SimSun, font size: 20, button color: gray, R:214, G:225, B:232. Through the main function buttons, you can enter the corresponding secondary interface, and in the current interface, specific function key buttons should change color to blue, R:0, G:0, B:255; if it is a tertiary interface function button, the button color should be R:0, G:0, B:255;



Today, I will share this with you. There are still many screen standards to follow, and I hope everyone studies this touch screen framework well. It is the experience we have accumulated over a long time. If you like it, please follow me and give a thumbs up and share!


