
Click the blue text to follow us for great content
Keil+VSCode Optimizing Development Experience
Keil has strong development and debugging capabilities, but the code editing experience is poor. Many developers prefer to useKeil for compiling, debugging, and downloading, and useVSCode for code editing.
1)Install VSCode
Download from the official website and, just install it directly.
https://code.visualstudio.com
2)Install Plugins
You need to install 2 plugins.
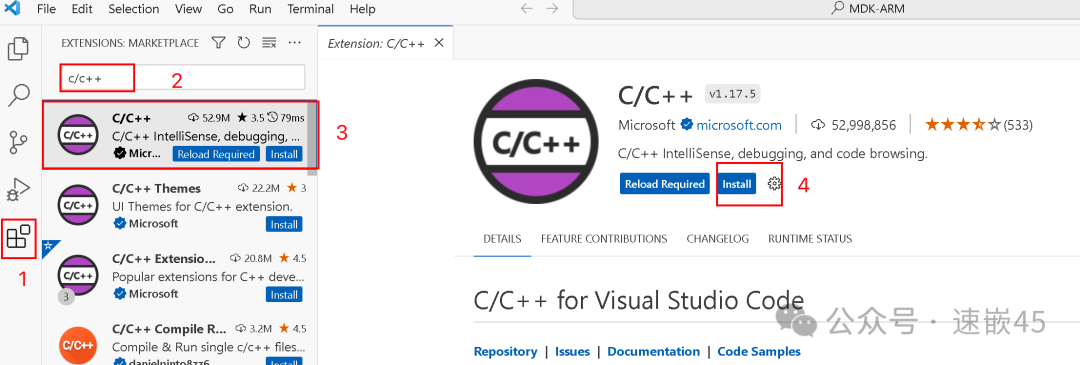
(1) c/c++ plugin

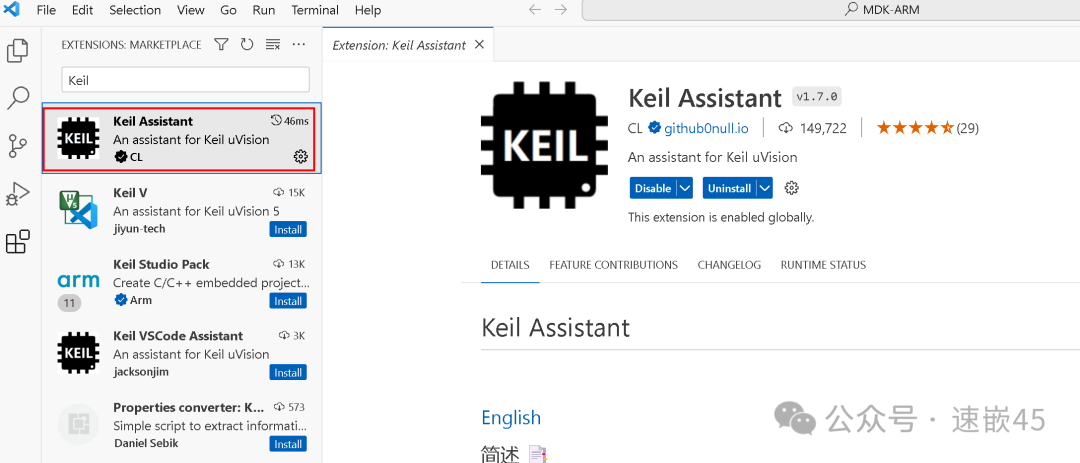
(2))Keil Assistant plugin
Be sure to choose the one with the highest download count. The others are counterfeit.

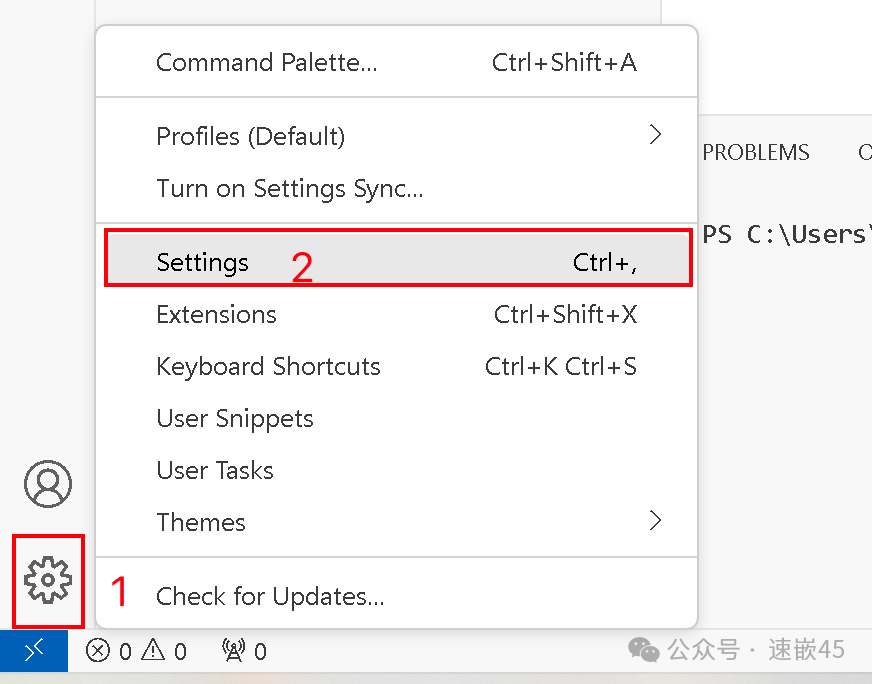
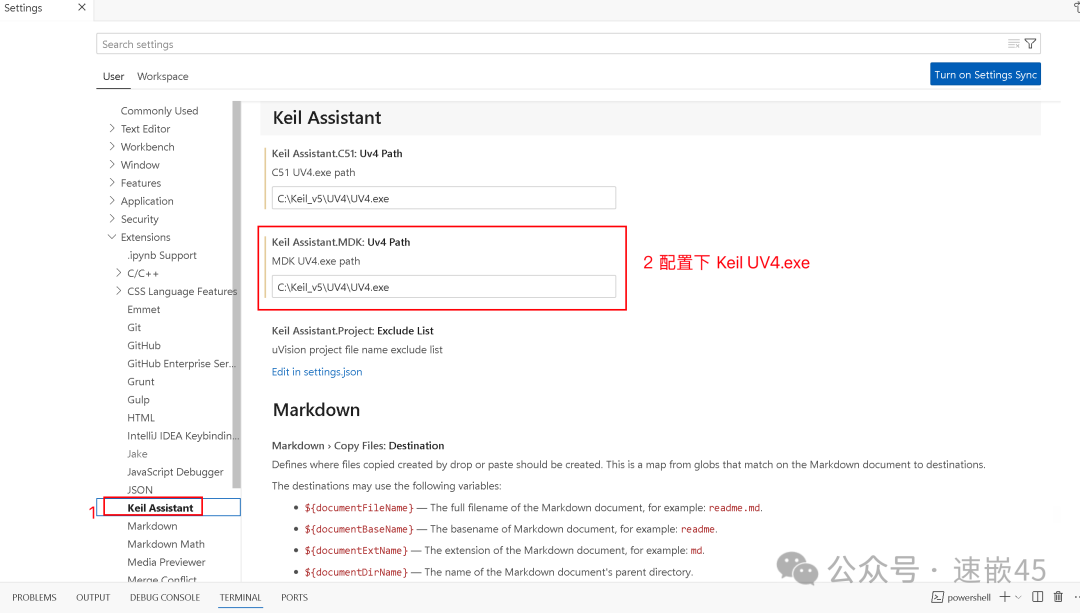
3)Configure Keil Assistant Plugin
We write code in VSCode, but compile and download using Keil, so we need to tell VSCode where your Keil is located.


4)Usage Method 1
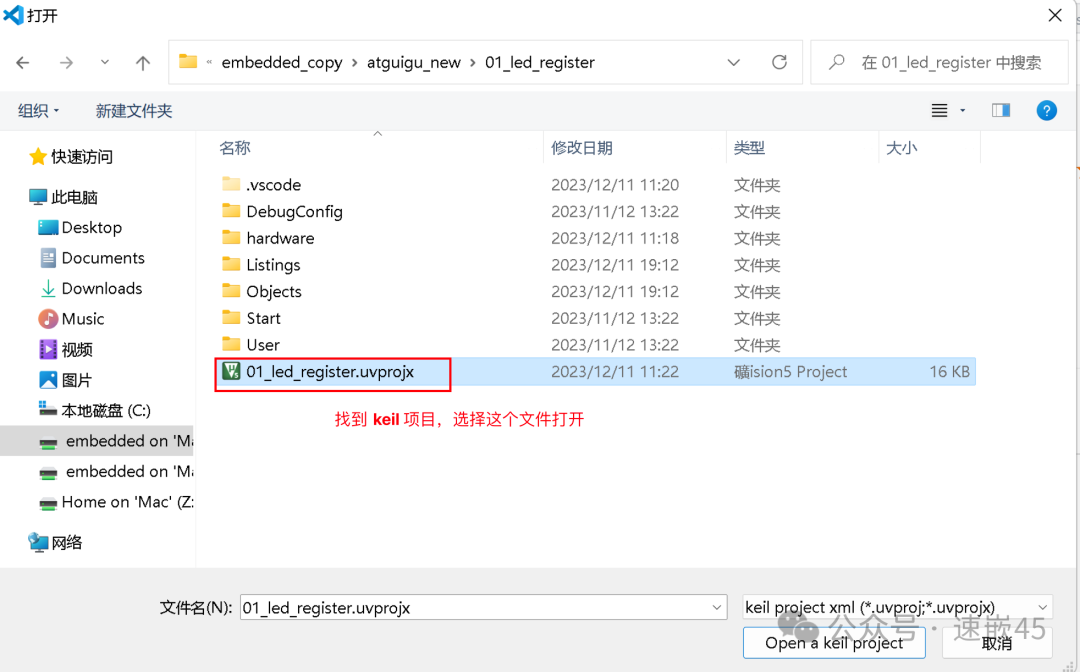
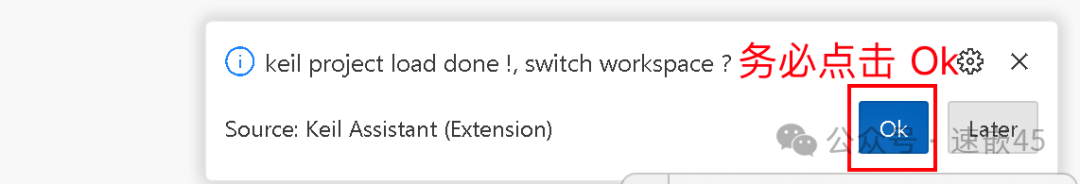
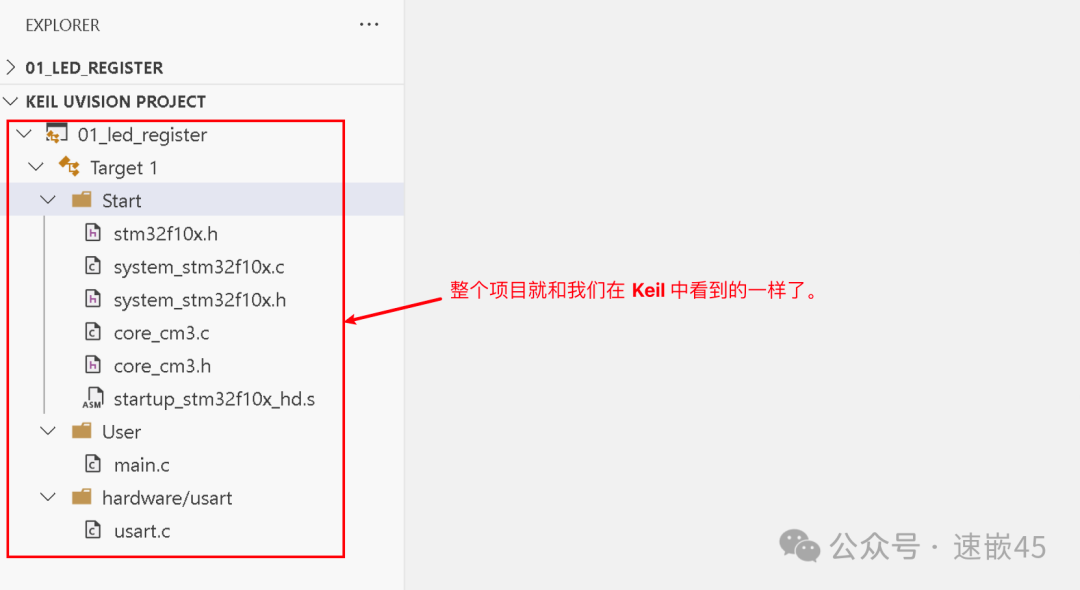
If you want to use VSCode for code editing, all work must first be completed in Keil. For example, create a project, configure the environment, etc.




5)Usage Method 2
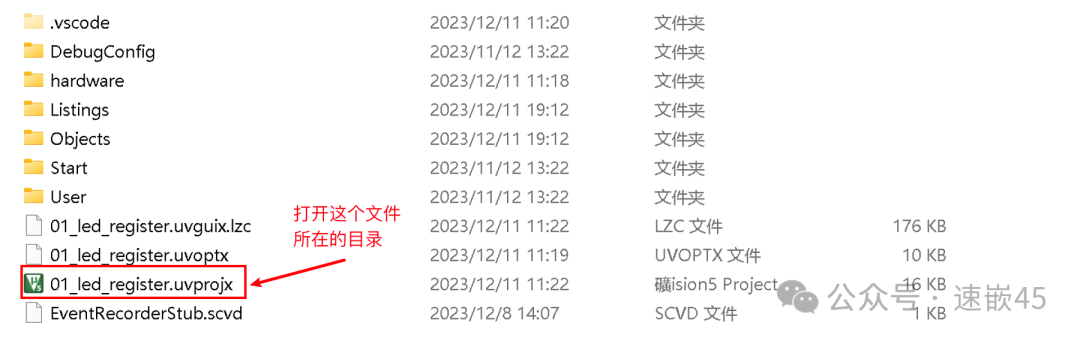
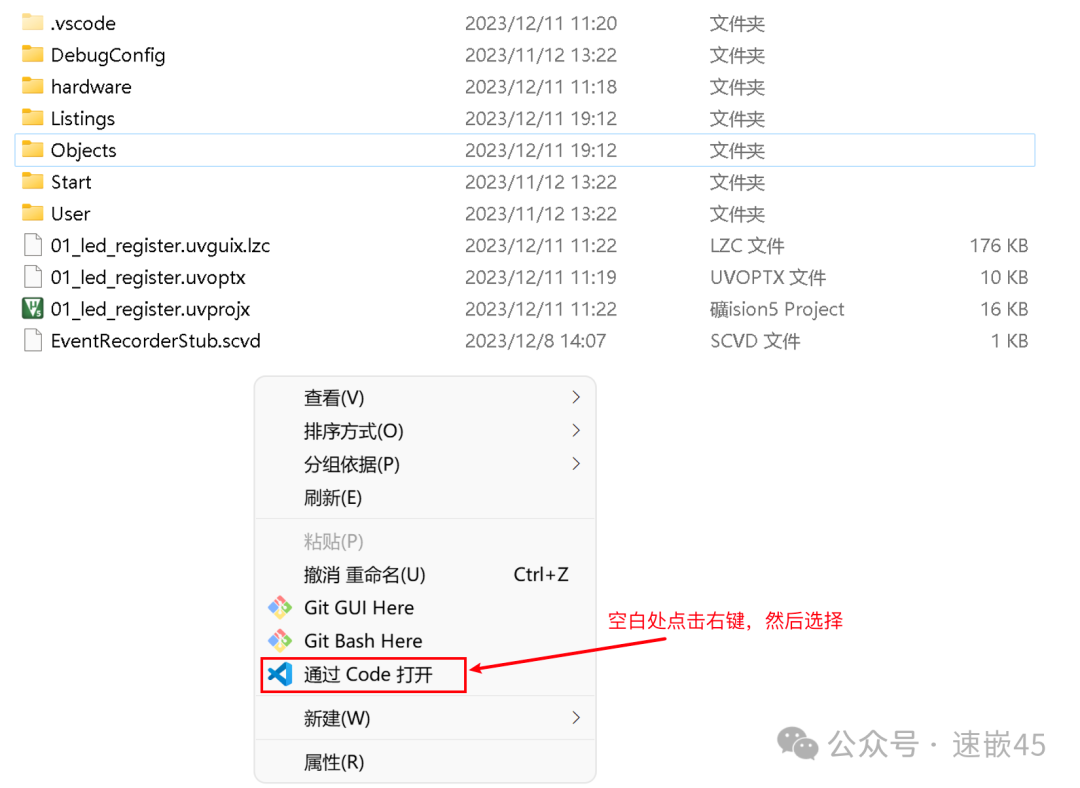
Open the directory where the Keil project is located, right-click in the blank space, and select Open with Code.


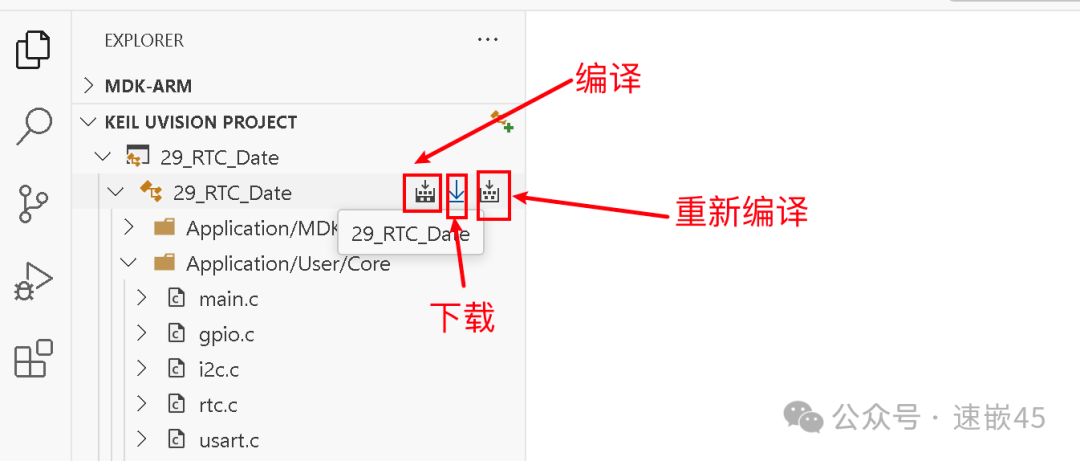
6)Compile and Download

Actually, it still calls the Keil compilation and download.
7)Note
If you need to add new source files and change project structure, you still need to open Keil, add and change the project structure in Keil, and make corresponding configurations. Then close Keil, so that VSCode can read the newly added files and changes in project structure.
Using VSCode is mainly for the convenience of writing code. However, it still relies on Keil MDK.

