1. HTTP Request/Response Message
1. HTTP Communication Process:
The client sends a request to the server, and the server returns a response to the client.
2. Message:
The message: Information exchanged between the HTTP protocol client and server. It is divided into message header and message body.
Request message: The request information submitted by the client to the server.
Response message: The response information returned by the server to the client.
3. Request Message Structure:
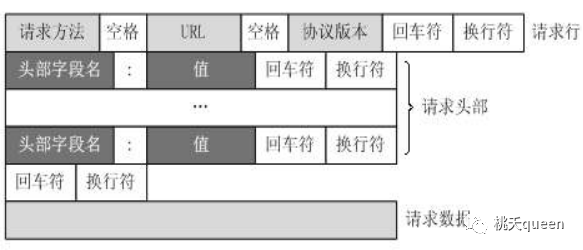
As shown in the figure below: it consists of four parts: request line, request headers, an empty line, and request data.

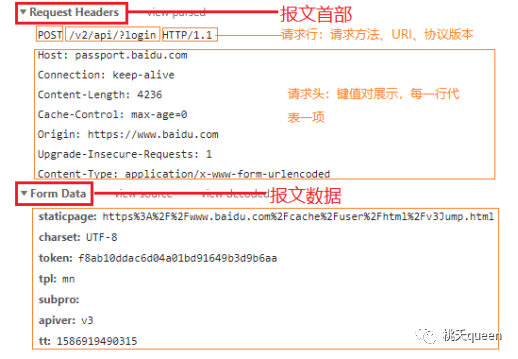
3.1. Request Line: Includes the request method, request URI, and protocol version.
3.2. Request Headers: Inform the server of the client’s request information. They appear in key-value pairs, one pair per line, with the keyword and value separated by a colon “:”.
Common Header Fields:
Accept: The types of information the client can accept, such as text/html, application/xhtml+xml
Accept-Charset: The character sets the client can accept, such as gb2312
Accept-Encoding: The encoding methods the client can accept, such as gzip
Accept-Language: The language types the client can accept, such as: zh-CN
Authorization: Credentials for HTTP authentication
Content-Length: Sets the byte length of the request body; it can be omitted in GET requests but must be included in POST requests
Host: Sets the server domain name and TCP port number; for HTTP protocol, port 80 can be omitted
Referer: The client tells the server which resource it accessed the server from, which is also a way to prevent hotlinking
User-Agent: Contains information about the client making the request, such as browser type/version, e.g., Mozilla/5.0 (Windows NT 10.0; Win64; x64)
Cookie: Records information on the client to identify the user; uses set-cookie when setting on the server
Cache-Control: How to handle caching, e.g., Cache-Control: no-cache
From: The email address of the client
Connection: Informs the server what kind of connection the client wants to use, values are keep-alive and close
3.3. Empty Line: Separates the request headers from the request data.
3.4. Request Data: Not used in the GET method, used in the POST method. Generally stores the parameters and parameter data of the POST.

4. Response Message Structure:
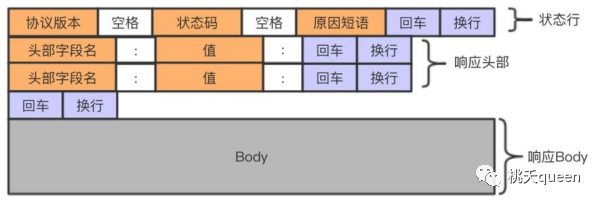
Includes the status line, response headers, an empty line, and response data

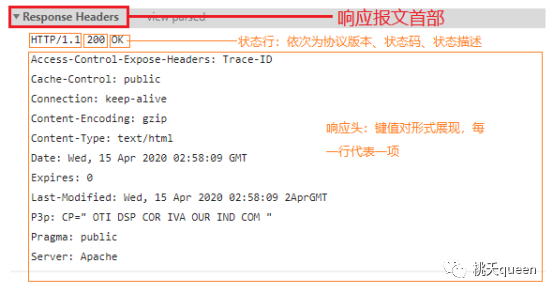
4.1. Status Line: Protocol version, status code, status description.
4.2. Response Headers: Some descriptive information returned by the server to the client. They appear in key-value pairs, one pair per line, with the keyword and value separated by a colon “:”.
Common Header Fields:
Content-Encoding: The server tells the browser the data compression format through this header.
Content-Length: The server tells the browser the length of the data being returned through this header.
Content-Disposition: Informs the browser to open the data as a download.
Content-Type: The server tells the browser the type of data being returned through this header
Last-Modified: Specifies the last revision time of the content saved on the server.
Location: The path for redirection
Refresh: Timed refresh/timed jump
Server: Server information
Set-Cookie: Cookie information
4.3. Empty Line: Separates the response headers from the response data.
4.4. Response Data: The data returned by the server to the client, such as HTML pages, JSON data, etc.

2.Request Methods
1. The three most commonly used request methods:
GET: Requests a resource (requests specified page information and returns response data)
POST: Submits data to the server for processing (submits forms, uploads files), will create new data or modify/delete data.
HEAD: Similar to GET request, but does not return response data, only response headers. Hackers may use this to view server information, etc.
3.Status Codes
1.Purpose of Status Codes:
Describes the result of the return. Includes whether the server’s response information is normal, whether the server is functioning properly, and notifications of errors that occur.
2. Status Code Categories:
1XX: Indicates that the client should perform certain actions
2XX: Request processed successfully
3XX: Redirection
4XX: Client request error
5XX: Server error
3. Common Status Codes:
200: Request successful, server successfully returns content.
Note: A status code of 200 does not mean that the returned response data is necessarily correct (it is not necessarily the data we wanted to request), it only indicates that the server responded normally to the client’s request.
301: Permanent redirection
302: Temporary redirection
400: Request syntax error or parameter error
403: Server refuses to execute the request
404: The server cannot find the requested resource
500: Server failure, unable to provide service
503: Server overload or maintenance, can provide service after a period of time