
Case Overview
“Create Together with Me” is a memory game machine composed of 3 LED lights and 3 buttons. The game consists of a total of 10 levels. At the beginning, the LED lights will flash in a specific order, and after the flashing ends, players need to press the corresponding buttons in sequence. If the sequence is correct, they advance to a more challenging level; if the wrong button is pressed, the game ends.
The game is designed using Arduino, allowing students to develop their computational thinking and programming skills during the production process.

Suitable Age
Middle School to High School

Materials Used
Functional materials: Arduino UNO board (if you have an integrated board, you can use it directly; if not, you can use an IO expansion board), LED modules ×3, button modules ×3, 3p connecting lines ×6
Structural materials: corrugated cardboard, colored cardboard, blue clay glue, cable ties, decorative stickers

Thought Analysis
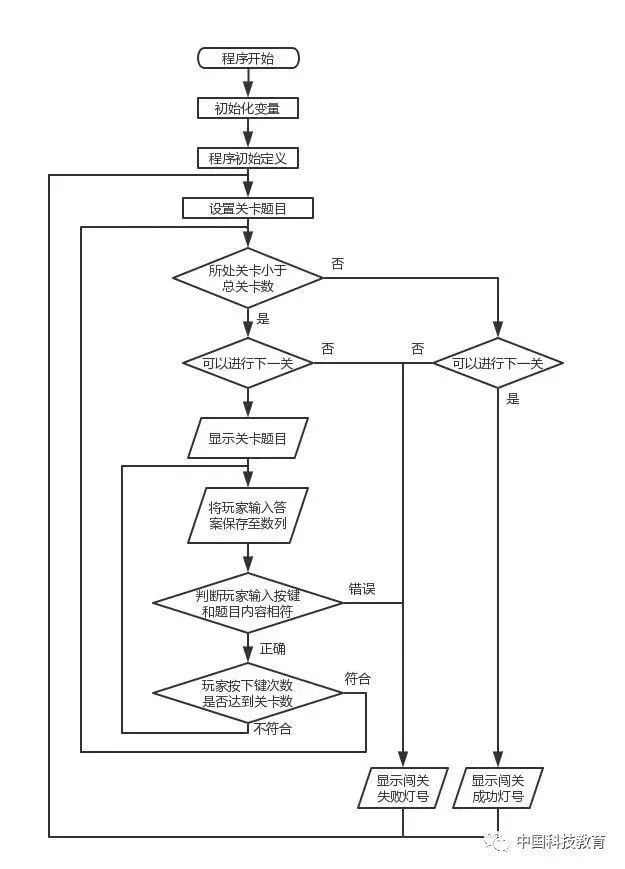
Before starting the production, we should clarify the entire game concept to better design the program for the game machine. We can first draw a flowchart (as shown in Figure 1) to make your ideas clearer.


Program Design
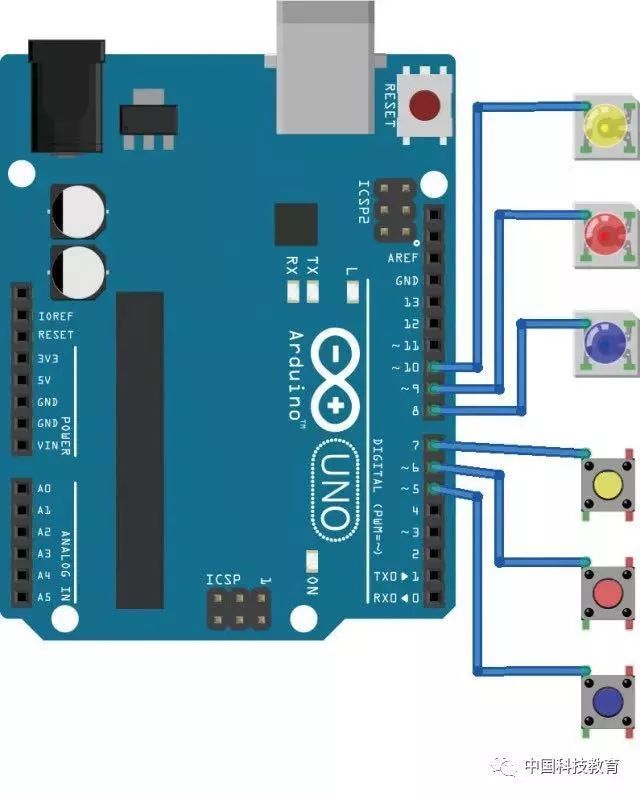
Step 1: Hardware Connection
As shown in Figure 2, connect the blue, red, and yellow buttons to the Arduino’s pins 5, 6, and 7, respectively, and connect the blue, red, and yellow LEDs to the Arduino’s pins 8, 9, and 10.


Step 2: Variable Initialization
First, declare all the variables needed in this program. Here we need to declare the button interface, LED light interface, an array to save the level LedA, an array to save the player’s input answers userLed, a variable to record the current level Level, and a boolean variable nextL to indicate whether to proceed to the next level. The program is as follows:
// Buttons Pins
int GrBpin = 5;
int ReBpin = 6;
int YeBpin = 7;
// Leds Pins
int GrLpin = 8;
int ReLpin = 9;
int YeLpin = 10;
// Leds Array
int LedA [10]; // Define level array
int userLed [10]; // Player record array
int Level; // Count current level
boolean nextL = true; // Indicates if level is passed
Step 3: Initial Program Definition
Before the game starts, all instructions related to communication with the hardware must be declared in the setup() function. Here we declare input and output interfaces, random seed, and instructions to start serial communication. The program is as follows:
void setup() {
randomSeed(analogRead(0)); // Random seed
// Define LED lights as OUTPUT
pinMode(BlLpin, OUTPUT);
pinMode(ReLpin, OUTPUT);
pinMode(YeLpin, OUTPUT);
// Define buttons as INPUT
pinMode(BlBpin, INPUT);
pinMode(ReBpin, INPUT);
pinMode(YeBpin, INPUT);
}
Step 4: Set Level Questions
Before the game starts, we must prepare the new questions for the game levels. To avoid making the main program too lengthy, we can write the function to set level questions in the restartLeds() function, so it can be called once after each game round. This function needs to use random seed operations, and the results are stored in the level array through a loop. The program is as follows:
// Store questions generated by random seed operations into the level array
void restartLeds() {
Level = 1;
nextL = true;
int index = 0;
while (index < 10) {
LedA [index] = random (BlLpin, YeLpin+1);
index++;
}
}
Step 5: Level Result LED Function
We let the LED lights display different states to indicate the player’s level results. When the player passes the level, the LED lights show a flowing light; when the player fails, all 3 LED lights flash simultaneously. To represent this state, we need to design 2 sets of functions: one for success and one for failure. The program is as follows:
// Success LED function
void winnerDance () {
for (int id=1; id <= 5; id++) {
digitalWrite (BlLpin, HIGH);
digitalWrite (ReLpin, LOW);
digitalWrite (YeLpin, LOW);
delay (100);
digitalWrite (BlLpin, LOW);
digitalWrite (ReLpin, HIGH);
delay (100);
digitalWrite (ReLpin, LOW);
digitalWrite (YeLpin, HIGH);
delay (100);
}
digitalWrite (YeLpin, LOW);
delay (2900);
}
// Failure LED function
void Loose () {
digitalWrite (BlLpin, HIGH);
digitalWrite (ReLpin, HIGH);
digitalWrite (YeLpin, HIGH);
delay (200);
digitalWrite (BlLpin, LOW);
digitalWrite (ReLpin, LOW);
digitalWrite (YeLpin, LOW);
delay (200);
digitalWrite (BlLpin, HIGH);
digitalWrite (ReLpin, HIGH);
digitalWrite (YeLpin, HIGH);
delay (200);
digitalWrite (BlLpin, LOW);
digitalWrite (ReLpin, LOW);
digitalWrite (YeLpin, LOW);
}
Step 6: Key Detection Function
We also need to design a function to match the buttons with the corresponding colored LED lights. The program is as follows:
// Wait for the button to be pressed and return the pressed button interface number
char w4press() {
boolean bottPress = false;
while (bottPress == false) {
if (digitalRead(BlBpin) == HIGH) { // Read if the blue button is pressed
while (digitalRead (BlBpin) == HIGH) {} // Wait for the button to be released
return BlLpin; // Return blue light interface number
bottPress = true;
}
if (digitalRead(ReBpin) == HIGH) { // Read if the red button is pressed
while (digitalRead (ReBpin) == HIGH) {} // Wait for the button to be released
return ReLpin; // Return red light interface number
bottPress = true;
}
if (digitalRead(YeBpin) == HIGH) { // Read if the yellow button is pressed
while (digitalRead (YeBpin) == HIGH) {} // Wait for the button to be released
return YeLpin; // Return yellow light interface number
bottPress = true;
}
}
delay (200);
}
Step 7: Display Level Questions Function
In Step 4, we have set up the question functions for each level, but we have not displayed them using LED lights. In this step, we need to design a function to show the questions from Step 4 using LED lights. The program is as follows:
/ Display current level question light number
void questionLeds () {
int index = 0;
while (index < Level) {
digitalWrite (LedA [index], HIGH);
delay (500);
digitalWrite (LedA [index], LOW);
if (LedA [index] == LedA [index+1])
delay (200);
if (index >= 9)
break ;
index++;
}
}
Step 8: Main Program
After declaring all functions, we can start designing the main program. Since the game needs to be executed repeatedly, the entire main program needs to be written in the loop() function. The main program is divided into 2 parts: level judgment and answer judgment, where the answer judgment program is nested within the level judgment while statement.
● Level Judgment. The main program needs to check whether the player has passed the level. It checks 2 variables: Level and nextL. The Level variable confirms whether the player has passed all levels; when the current level is not less than the total number of levels, i.e., at the highest level, it is possible to succeed; otherwise, continue the game; the boolean variable nextL records whether the player has passed the level; if it is false, it means the player has failed.
Only when the boolean variable nextL is true, and the current level is not less than the total number of levels, will the program call the winnerDance() function to indicate victory with flowing lights.
The following is the judgment part of the main program:
void loop() {
restartLeds();
while (nextL == true && Level <=10) {
// Here, the answer judgment program from Step 8 is nested
}
if (nextL == false) {
Loose ();
delay (3000);
}
if (nextL == true && Level >=10)
winnerDance();
}
Answer Judgment:
Define a new local variable ubc to calculate the player’s button press count. At the same time, call the w4press() key detection function and save its return value to the userLED array, and compare the player’s record array userLED with the question array LedA. If they do not match, set nextL to false, indicating failure, and set the ubc variable to be less than the current level variable Level to exit the loop and end the judgment. The program is as follows:
questionLeds(); // Play current level
int ubc=0;
while (Level>=ubc+1) { // Read player input button and compare in loop
userLed[ubc] = w4press();
if (userLed[ubc] != LedA[ubc]) {
nextL = false;
ubc = Level-1;
}
ubc ++;
}
Level ++;
delay (1000); // Wait 2 seconds for each level
Step 9: Compile, Upload, and Test
Compile the program and upload it to the Arduino, and test until the game machine works correctly.

Structural Design
After completing the functionality of the “Create Together with Me” game machine, we also need to make a shell for the game machine to enhance the gaming experience.
Step 1: Cut a piece of cardboard measuring 10 cm × 13 cm and another piece measuring 10 cm × 10 cm, and paste them vertically to serve as the base and back of the game machine (as shown in Figure 3).

(Figure 3)
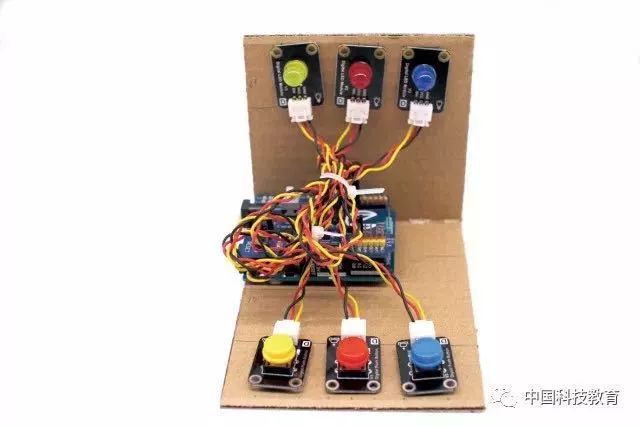
Step 2: Use blue clay glue to attach the Arduino board, LED modules, and button modules to the cardboard, and use cable ties to bundle the cables (as shown in Figure 4).

(Figure 4)
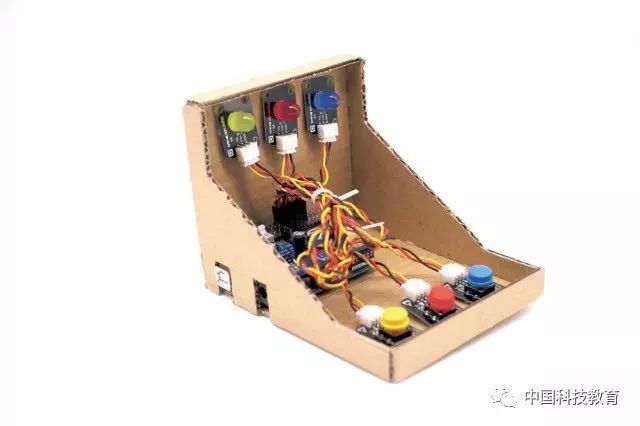
Step 3: Use cardboard to make the sides and top of the game machine. Be sure to leave space for the Arduino board’s data and power interfaces (as shown in Figure 5).

(Figure 5)
Step 4: Cut out a piece of colored cardboard and cut circular windows corresponding to the buttons and LED lights. Paste the colored cardboard on the front of the game machine. Finally, stick on decorative stickers, and the “Create Together with Me” game machine is complete. Connect the power line and start playing the game machine (as shown in Figure 6)!

(Figure 6)

Download Materials
Reply with the keyword “Create Together with Me” on the SciClass WeChat public account (sciclass) to download the game program.
This article was originally published in the “Special” column of the 2nd issue of “China Science and Technology Education” in 2018, and the author is SciClass.